Small business is entering the new age where things behave like people
“Technology moves so quickly that if you are not thinking about what’s next, the world around you will change faster than you do.” - Joe Gebbia, founder of AirBnB
Technology, and its impact on business, is changing at a frenetic pace—and it’s only getting faster. These changes offer small businesses a universe of new and inspiring opportunities.
Local taxi service providers, retailers, hoteliers, and real estate companies are just a few business sectors that have experienced tremendous shifts in the past five years. New companies and “gig economy” workers use new technology to alter the customer experience, change business models, and redefine business economics.
But this change also places constant pressure on small business leaders to keep up.

Our 2017 survey of 699 small and midsize businesses revealed that changing technology is one of the top three external factors impacting business goals. Using the right technologies is at the top of businesses’ biggest challenges, along with hiring the right people and controlling rising operational costs.
Whether a small business survives, thrives, or closes its doors can depend on how its leadership responds to this technology change.
Small business leaders who effectively respond to the critical technology changes impacting their industries will gain customers and revenue at the expense of competitors who don’t.
Our research also revealed the top five technology trends for small and midsize businesses over the next one to two years.

While these trends aren’t yet mainstream, all are on the rise and will have a significant impact on small businesses within the next three to five years. Each trend is powerful in its own right. But combined, they can—and are—beginning to fundamentally alter the customer and employee experience.
This and other Capterra and Gartner research indicates that the U.S. small business sector is entering the age of “interconnected smart things.” At its core, this means that “things,” or the physical assets of small businesses, are starting to behave more and more like humans. They listen, communicate, request information, perform tasks, and ask other things to do the same. Examining one of these five trends often uncovers deep relationships and dependencies with the other trends.
In this article, we’ll take a closer look at each trend to highlight:
Each trend’s near-term impact on small businesses
Which industries are leading the way in adoption
What recommended actions small business leaders must take to keep pace
Trend 1: The conversational user interface is fundamentally shifting how we build and use computers
A conversational user interface is pretty much what it sounds like: You direct computers with natural language, using your voice or text. “Intelligent,” connected devices basically interpret your commands and do the work for you.
For example, rather than opening up the iTunes app on my phone, searching for the song I want and hitting play, I just press a button on my phone and say, “Siri, play ‘Cold’ by Breaking Benjamin,” and voila! The song plays.
The conversational user interface is driving the next big shift in how people and computers interact. Combined with artificial intelligence (AI) and the Internet of Things (IoT), it’s changing the entire value proposition of IT, from technology helping people get work done to people helping technology get work done. This may sound like a subtle shift, but it’s truly transformational.
It’s also just the beginning. More and more software apps will eventually adopt this technology, and many tech companies are moving to a “voice first” development philosophy for their customer-facing technologies.
Near-term business impact is in basic customer and employee assistance
I wish I had a dollar for every minute I’ve spent in Home Depot looking for someone to answer a simple question like, “Where are the drill bits?” It’s an easy answer: “Midway down aisle 14 on the left.” If my phone can tell me the fastest route from Washington D.C. to Austin, Texas (thanks, Waze!), then surely it can tell me that drill bits are three aisles over.
If we continue to use Home Depot as an example, this is only one of hundreds of questions people ask. “Do you have [X] product? What does [X] product cost? What [Y] products work well with [X] product?” I could go on and on.
Imagine this scenario applied to your local hardware store (or any local retailer, for that matter). If customers had access to mobile computing, they could ask these questions from anywhere and make better, more informed buying decisions. And these decisions include critical ones, such as, “Is it worth getting in my car and driving to X local business?”
The forecast for small business adoption
Over the next three to five years, situations like this—where a conversational user interface can provide basic assistance to customers and employees—are how small businesses will gain the most value from conversational technology.
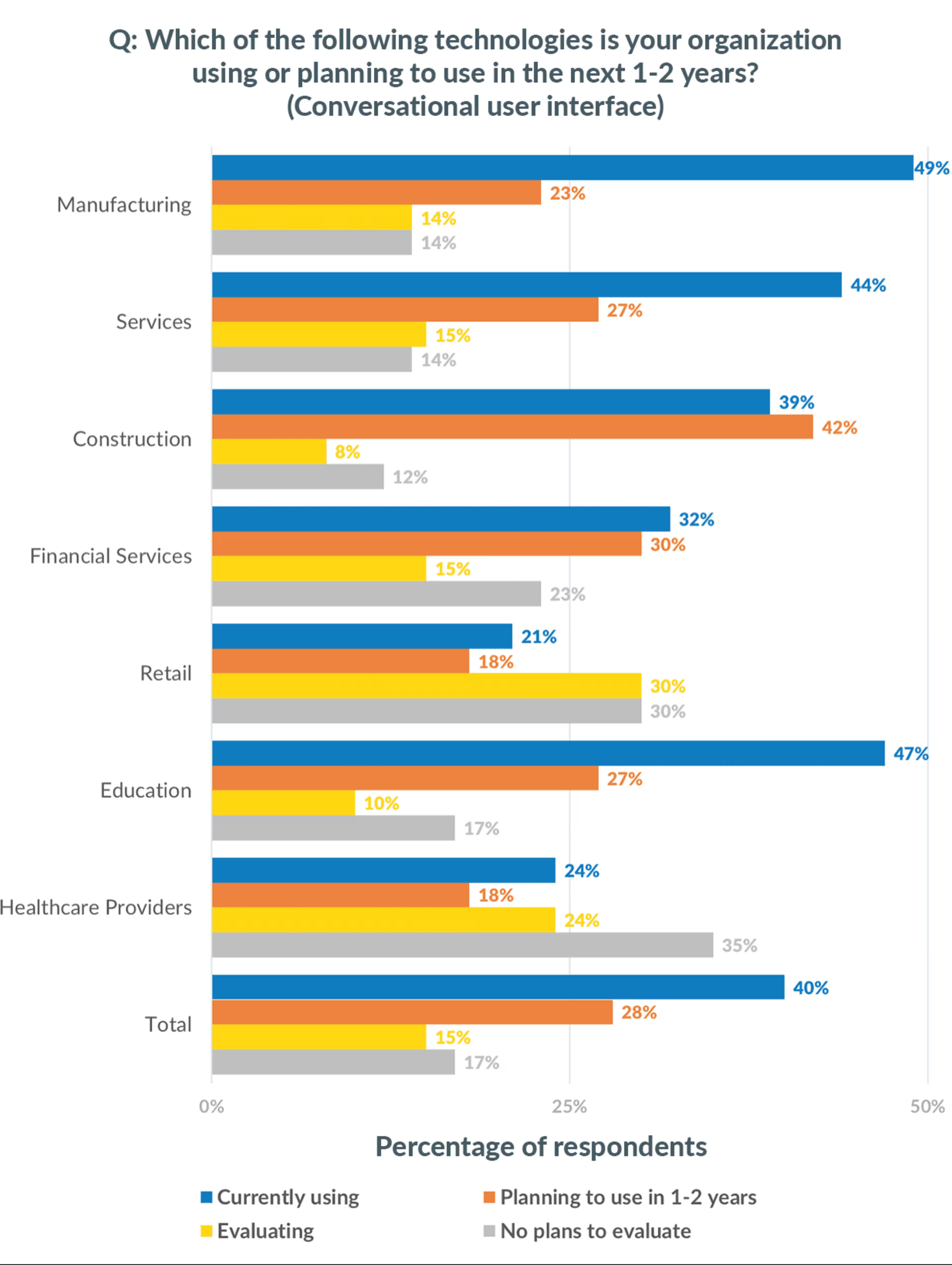
Conversational chatbot technologies targeted at these scenarios are advancing rapidly, and people are already starting to use this tech. According to our research, 68% of small and medium sized businesses say they are using, or plan to use, conversational user interface technology within the next one to two years. And 42% of them believe that the technology is critical to their business. Here’s how the numbers break down:

What do these numbers really mean? If you’re a small business in the education, manufacturing, and services industries, by 2020 you’ll find it hard to compete without offering customers, employees, and/or partners an experience that includes a conversational user interface. Other industries, such as construction, retail, and banking, are not far behind.
Recommended actions:
As in the Home Depot retail example, identify the common and high impact questions your customers and employees need answered on the spot to be more effective and satisfied.
Explore the relevant context surrounding these high value questions in order to provide the situational understanding necessary to provide the right answers. Aim to find out:- Where is the person in the store when asking the question?- Are they already a customer?- What items have they bought recently?- Is their account in good standing?
After understanding the questions and context, explore the business value and feasibility of providing a conversational interface for answering these high value and related questions to provide a better work or buying experience.
Choose supporting technologies, such as conversational chatbots, that support your beginner needs—but can scale as you grow.
Start small and incrementally build upon success after success.
Example chatbot technologies include: Baidu, Google, Tencent, Amazon’s Alexa, Microsoft's Cortana, Samsung's Bixby, and others.
Trend 2: AI and machine learning will turn nearly every app into a smart app
Today, the focus of AI is on solving relatively small, well-defined tasks. This is giving rise to a new world of intelligent devices and applications, which include physical devices (e.g., drones, robots, thermostats), as well as apps and services (e.g., virtual personal assistants, chatbots, smart analytics). Virtual personal assistants (VPAs), like Google Now, Amazon’s Alexa, Microsoft's Cortana and Apple's Siri, are rapidly advancing examples of intelligent software services.
AI has hit an inflexion point. As a result, large vendors such as Salesforce, SAP, Oracle, and Microsoft are in a race with both each other and new startups to gain critical market share in this rapidly growing space. This means more investment and even more advancements, which is leading AI to become a new way to gain competitive advantage.
Over the next three to five years, almost every software app, tool, and service will contain some level of AI. For the most part, the nuts and bolts of the “intelligence” will be embedded and fairly opaque to software buyers and users. However, the new capabilities will be easily recognizable.
Near-term business impact is in augmenting human performance
The biggest near-term business impact will be using AI to enhance people’s performance, rather than replacing them altogether. Think of these smart devices and apps as “assistants” that make people more effective and productive.
In healthcare, for example, smart devices and advanced AI advisors are increasing doctors' understanding of symptoms, and thus their ability to diagnose and deliver more personalized treatments.
I recently moved from Texas to Connecticut and found myself and my family having boiler issues in the middle of winter. So I bought an EcoBee smart thermostat, and set up thermometer sensors with low temperature alerts in select rooms. The EcoBee collected data in the middle of the night that helped me diagnose a problem that three HVAC professionals missed—turns out I needed a new circulator valve switch.
This example is basic stuff, but it can make a world of difference. Perhaps if my HVAC supplier had smart devices and AI, they would have found and solved the problem much faster, saved some money and had a happier customer.

So what does this mean for small businesses? We don’t expect them to buy AI platforms and build their own applications. Instead, these businesses will gain the benefits of AI through the software they buy.
Selecting technology will evolve beyond just evaluating a product’s basic functionality to something that resembles the hiring process used to bring on new employees.
In other words, when evaluating software with AI, buyers will need to start asking about its skills, experience, intelligence, and the ability to learn on the job. Just as businesses want the most experienced and intelligent people they can find, buyers will seek the same traits in software and devices.
The forecast for small and midsize business adoption
AI and machine learning technology is advancing rapidly, and high profile consumer technologies and vendors are keeping it in the spotlight. Controversy over potential job losses also raises interest. In other words, the pace of this technology change will not slow any time soon.
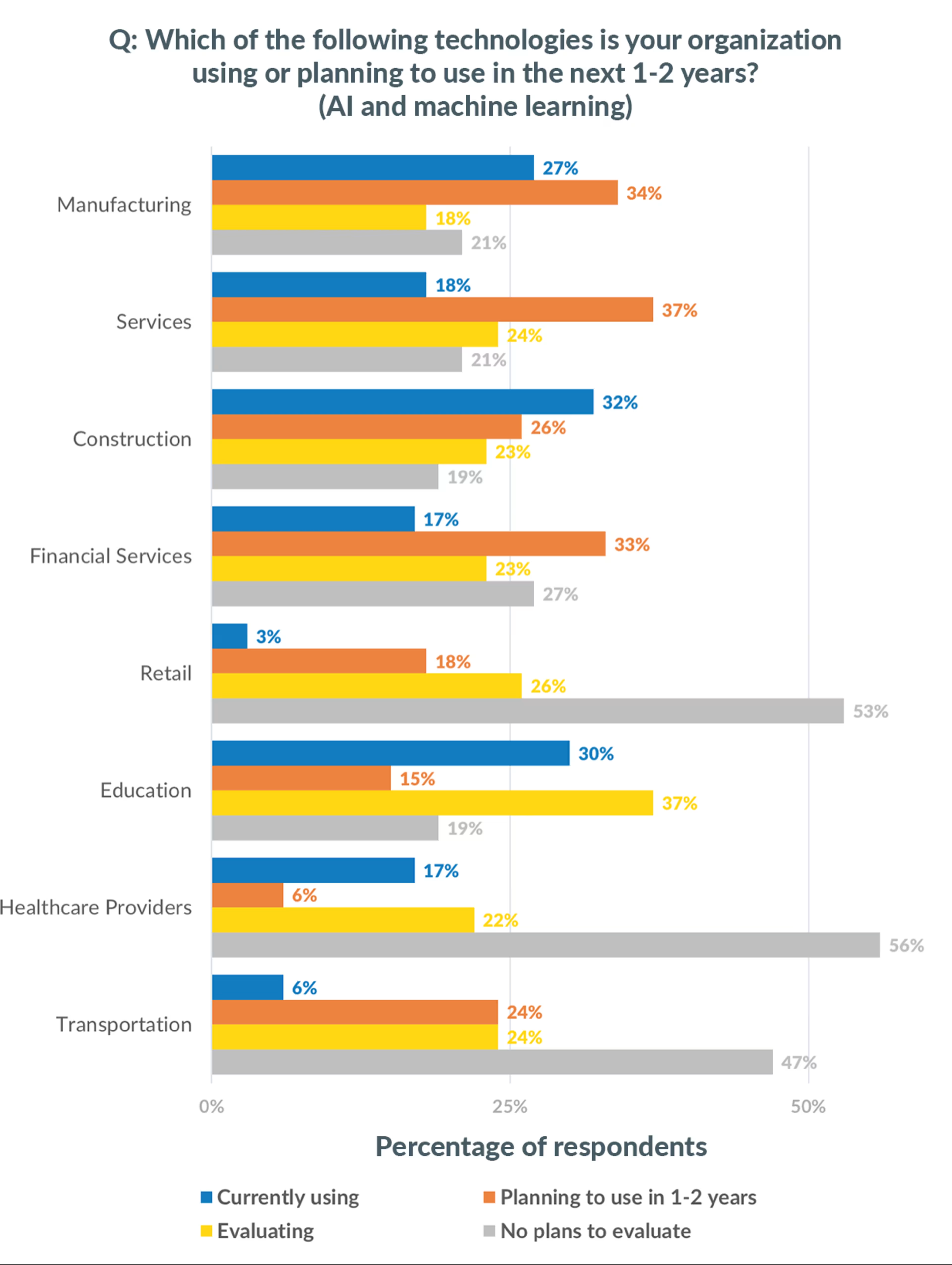
The data supports this: According to our research, 53% of small and mid-sized businesses say they are using or plan to use AI technology within the next one to two years, and 39% of them believe this technology is critical to their business. Here’s how the numbers break down:

Small business in the manufacturing, construction, services and education industries are adopting rapidly, and over half of respondents plan to use AI and machine learning technology by 2020. Retail and transportation have started out more slowly, but plan to invest significantly in the next two years.
Recommended actions:
Examine how AI advancements can augment the performance of your most important employee activities (e.g., the healthcare example where AI helps doctors diagnose illnesses).
Ask applicable new software providers and your existing software/service providers to describe how they'll be adding AI to upcoming versions, and how they expect these advancements to benefit your business.
Build a cost/benefit analysis of applying AI-enabled software to select business operations.
Actively explore how your competitors are starting to use the technology, and evaluate the potential for AI as part of your strategic planning.
When examining new technology purchases, “interview” those technologies about their current skills, experience, and ability to learn. Ask technology providers about how AI fits into their product roadmaps and evaluate their ability to keep up with this fast-moving trend.
AI is starting to permeate many information technologies across many industries. Example AI platforms include vendors like Amazon, Cognigy, gigaaa, Google, IBM's Watson, IPsoft’s Amelia, Microsoft, Sherpa, and others. You can check out our directory of artificial intelligence software for a broader list of AI products.
Trend 3: The internet of things is entering the small business sector
Think of the internet of things (IoT) as a sort of Doctor Doolittle for inanimate objects. Whereas he could communicate with animals, we can communicate with things—and they can communicate with each other. Imagine if all the things around you could tell you what they’re experiencing. For example, your chair might tell you that you’ve been sitting too long and that it’s time to get up and stretch your legs.
Despite my cavalier example, this technology is very powerful—not only for users of things, but also manufacturers, maintenance services, insurers, and the whole ecosystem in which an asset operates.
If you add AI to internet connectivity, you get connected “smart things.” This adds even more power, since these assets can interact with people and other assets to actively respond to situations.
Consider a smart tractor, which can take on many new roles in addition to traditional farm work. It can:
Become a product management representative that collects tractor performance information so the tractor manufacturer can improve the design.
Turn into a customer service representative or field service manager by sensing when parts need replacement, and then scheduling and completing needed maintenance.
Report usage and conditions to ensure proper insurance coverage.
Be equipped with sensors that examine the soil to see if a new fertilizer mixture is needed, and then order those supplies.
This “role expansion” significantly changes the tractor’s value proposition.
Small businesses have been slow to adopt IoT, primarily due to cost and complexity. But that’s quickly changing as sensor prices decline and technologies mature. Additional Gartner research indicates that, through 2020, new and established IoT vendors will compete heavily for small and medium sized businesses, driving IoT costs down more than 50%.
This represents significant opportunities for small businesses. In fact, many IoT luminaries expect that smaller businesses will dominate IoT adoption and its benefits within five years.
Near-term small business impact of IoT is in process improvement
We like to think big. But the near-term impact of IoT on small businesses is not a huge, exciting disruption. That may come, but right now it’s all about optimizing business processes. In other words, it’s about gathering and acting on asset information to maximize the use or servicing of those assets.
For example, smart connected trash receptacles communicate their “fullness” status so trash collectors can optimize their routes. Smart garments and digital shelves can work together to quickly connect shoppers to the right clothing and make inventory mistakes a rare occurrence.
The forecast for small and midsize business adoption
As expected, our data shows that asset-heavy businesses are those most involved in IoT technology. But planned adoption, especially by leading industries, is stronger than expected.
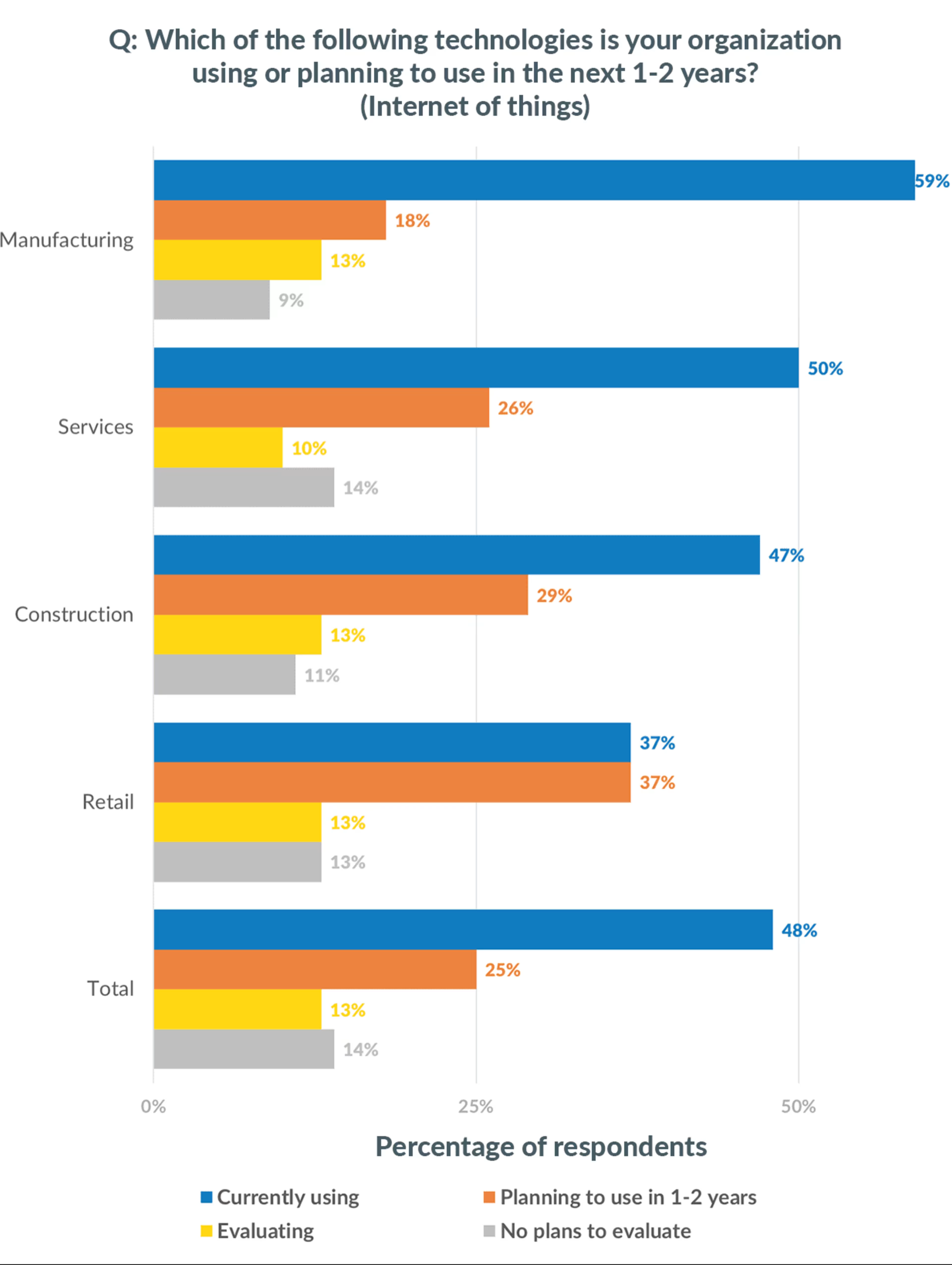
According to our research, 73% of small and mid-sized business respondents say they are using or plan to use IoT technology within the next one to two years, and 48% of them believe that the technology is critical to their business. Here’s how the numbers break down:

The manufacturing and natural resources industry tops the list and is a leader in early adoption. If you’re a small or medium sized businesses in this industry that isn’t planning to invest in IoT, your window for achieving a competitive advantage is closing rapidly.
IoT technology is also a strong trend in the construction, services and retail industries, where nearly 75% of our survey respondents are planning to use IoT within two years.
Recommended actions:
Identify the most valuable “things” to your business and explore the expanded roles they can play in your critical business processes (e.g., the smart tractor and trash receptacle examples).
Create scenarios that show how those assets can change your business operations.
Apply a cost/benefit analysis to those new scenarios and choose the most cost-effective one.
Use those scenarios to develop detailed use cases, IoT requirements, and estimate potential ROI.
Create an IoT investment plan as part of your strategic planning efforts.
Example IoT platform vendors include megavendors such as IBM, GE, SAP, and Microsoft, large vendors such as Telit, Zebra, and BSquare, and smaller vendors such as Particle, Ayla, and Exosite. The IoT platform market is very crowded and fast-moving. You can check out our directory of IoT software for a broader list of IoT products.
Trend 4: Wearable computing is turning everyone into a sensor
Wearable computing is a subset of the “internet of smart things” universe. In this case, a wearable is something you wear (e.g, a Fitbit) that monitors what you’re doing or experiencing. Wearable things can capture data on your health, activity, motion, position, surroundings, and more so that you—and other people or things around you—can use that data to enhance your experience.
Consider Disney’s Magicband. Disney is widely regarded as a leader in using wearable technology to augment the customer experience. The wearable, RFID-enabled and customizable Magicband bracelet functions as a room key, eWallet, admission ticket, line skipper and more to radically improve a guest’s Disney park experience.
According to wareable.com, Disney has distributed over 30 million MagicBands worldwide. The “band experience” now underpins almost all aspects of the Disney park experience.
Wearable computing is essentially turning people into mobile sensors. Look at how environmental regulators are using wearable monitors to turn cyclists into human air-quality sensors, working together to map out how air quality varies across cities and neighborhoods.
Or, how the National Institute of Health (NIH) sees wearable technology changing health monitoring and observation, especially for long-term illnesses and extended recovery. For example, motion trackers can capture a continuous stream of information to help doctors quantify characteristics of those recovering from sports injuries. This information can help identify beneficial or harmful movements, evaluate the effectiveness of physical therapy programs, and assess the risk of re-injury.
Near-term business impact is in building the smart workplace
Despite the hype of consumer wearables and the promise of a better customer journey, the near-term impact is moving more towards optimizing the employee experience. It’s not that customer applications won’t happen, but challenges around adoption, permissions, privacy protection, technology integration, and achieving a predictable experience can make the consumer side daunting.
The adoption of wearable technologies can, will, and does vary significantly across industries. These solutions will cater to specific business needs rather than applying to broad, multi-use scenarios. Examples include employee training, remote inspections, location tracking, and other applications where the use of larger devices (e.g., smartphones or tablets) isn’t practical.
For example, SmartCap technology combats worker fatigue by targeting machinery operators and long-haul truckers via real-time fatigue monitoring alerts. And some businesses are beginning to use head mounted displays (HMD) for “see what I see” remote work and employee training.
The forecast for small and midsize business adoption
Wearable computing is impacting multiple industries, including medical, retail, insurance, and fitness. Although the most recognized use is for personal monitoring, businesses are beginning to build wearable computing into their business operations. However, the adoption of wearables has been much slower than the hype, so small businesses should be careful about investing too far ahead of the curve.
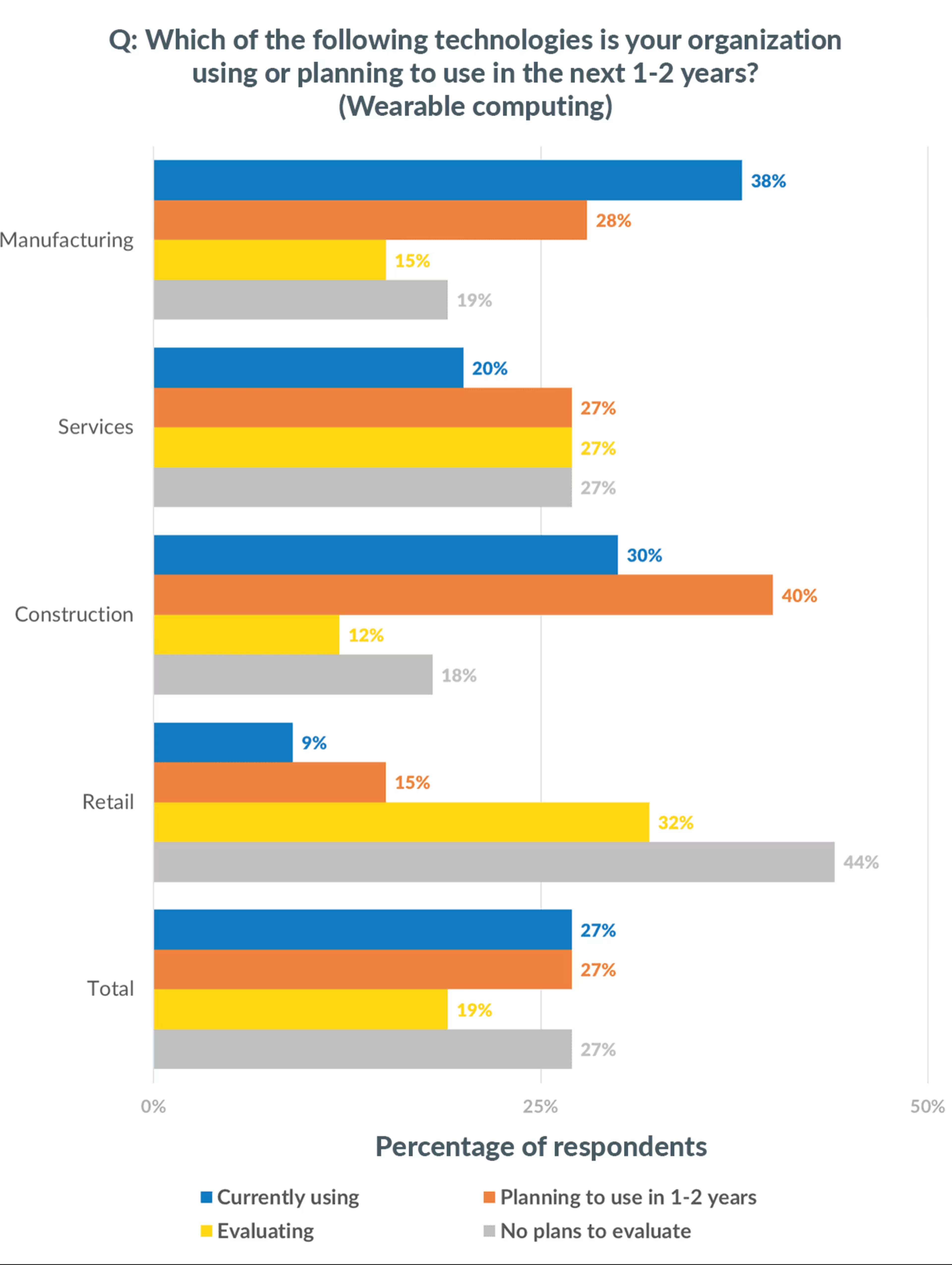
According to our research, 54% of small and medium sized businesses say they are using or plan to use wearable computing technology within the next one to two years. And 41% believe that the technology is critical to their business. Here’s how the numbers break down:

U.S. small businesses in the construction, services, and manufacturing industries are expecting the highest implementation of wearable technology by 2020. Manufacturing is in the lead, and construction is the fastest-growing.
It’s interesting that our research indicates that adoption for small and mid-sized retailers is low, despite the threat of the “retail apocalypse” and the hype around the “store of the future.” If larger retailers do succeed at transforming the shopping experience, it will mean a tougher competitive environment for smaller retailers that cling to the status quo.
Recommended actions:
Gain a good understanding of the wearable technology capabilities and business use cases for your industry.
Make sure there is a competitive reason to invest, as it will likely be more costly and risky than anticipated.
Choose products and vendors carefully, as technology in this space changes rapidly.
Ensure that the technology you choose will integrate well with the larger business process “ecosystem.”
Example wearable computing technologies include smartwatches, smartbands, smart garments, and head mounted devices.
Trend 5: 3D printing is disrupting more than the manufacturing industry
3D printing is also known as additive manufacturing. Additive manufacturing is the process of creating something where you add material, often in small amounts, and build it up in increments. Traditionally, manufacturing is dominated by “subtractive” means, where something is created by removing unwanted material.
Consider the statue of David by Michelangelo. He started with a big block of marble and then chipped away at it to create David—this is “subtractive” manufacturing. Contrast that process with the snowman I recently made in my backyard. I took more and more snow and added it, patting carefully to create each part, and then put them all together. This is additive manufacturing.
3D printing uses advanced 3D modeling software and the latest in materials printing technology to create items by printing layer upon layer, until the 3D software model becomes a physical product.
One of the main benefits of additive manufacturing is creating things when there aren’t “blocks” of starting materials to work off. It also has the benefit of wasting very little material. 3D printing is impacting a variety of companies and industries, and items such as metals, plastics, ceramics, and food ingredients. We can even print organs and ears with human cells. Pretty cool, huh?
Near-term small business impact is in 'remodeling' custom product design and parts supply
Many small businesses struggle to see the practical application of 3D printing to their businesses. However, Home Depot and Lowe’s have been selling 3D printers since 2014. The technology is moving fast, as are the emerging business uses.
There are some notable small business adoption trends. For several years now, the main use of 3D printing has been in the rapid prototyping of new product ideas. This creative, low volume manufacturing need is well-suited to 3D printing. More recently, customized consumer products have emerged as a growing business use. A good example is 3D printed casts for broken bones.
“On the spot” bit and piece parts manufacturing is also growing. Parts manufacturing allows assembly or repair shops to quickly make small parts, rather than having to go out and buy them, or waiting for others to manufacture and ship them. It also allows smaller retailers to reduce their shelf inventory. How long will it be before you walk into a Home Depot and print that 6” nut and bolt? Local hardware stores should start preparing for this inevitability.
The forecast for small and midsize business adoption
The cost and complexity of industrial strength 3D printing is still beyond the reach of the vast majority of small businesses. Given that, we believe the adoption aspirations of many small businesses are overly optimistic. But while mass adoption may be a few years away, now is the time to at least investigate and plan for the future.
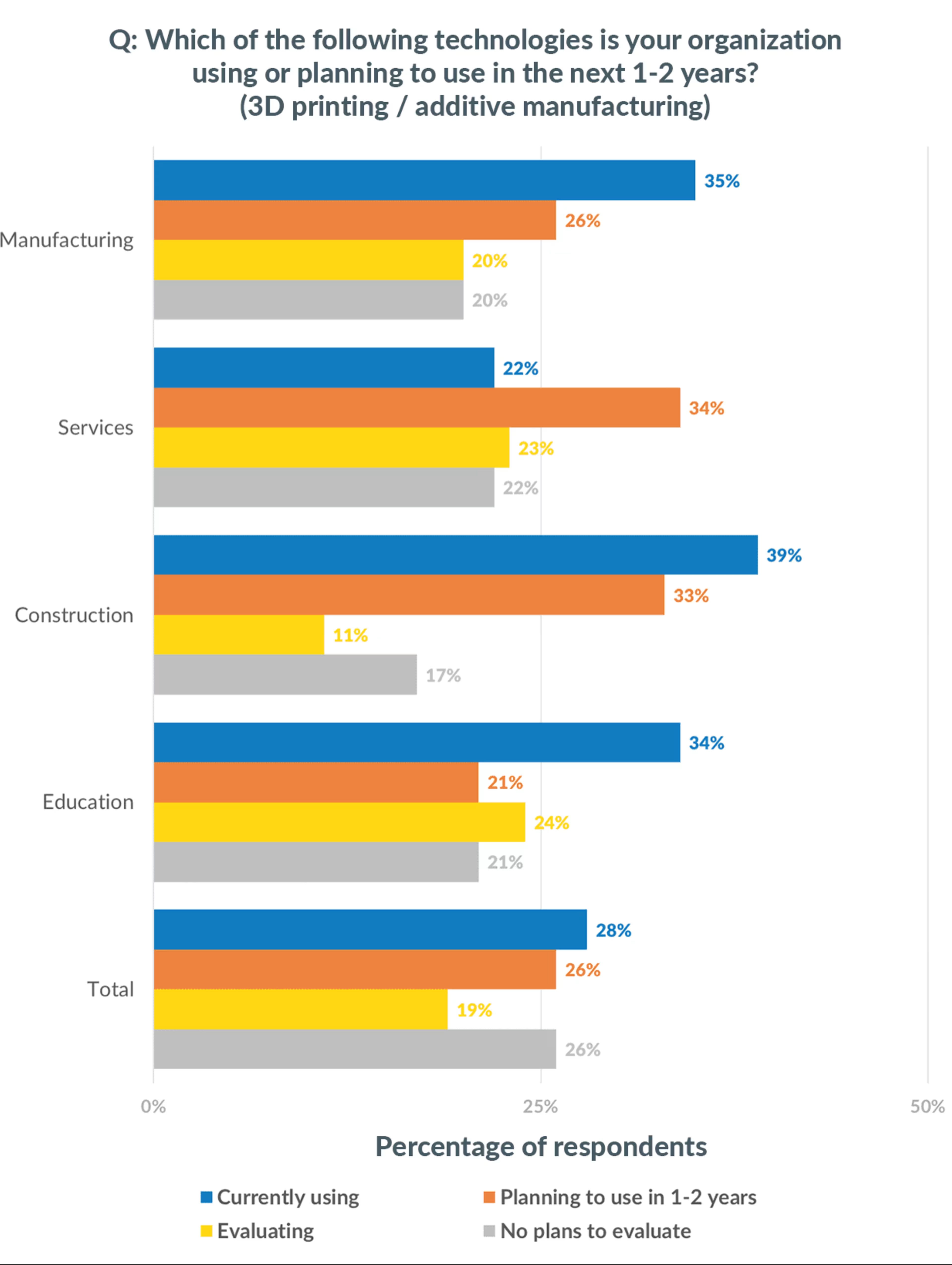
According to our research, 52% of respondents across industries say they are using or plan to use 3D printing within the next one to two years. Thirty-four percent believe that this technology is critical to their business. Here’s how the numbers break down:

It’s no surprise that the construction industry is leading adoption. The business potential of printing construction materials as needed, on location, to save time and money from materials transport and spoilage are significant. Manufacturing is also fairly obvious. But less obvious— even surprising—is that the services and education industries are right behind them.
Recommended actions:
Create scenarios that show how 3D printing might impact or even transform your product lifecycle and supply chain. Don’t worry too much if the technology is not yet cost-effective.
Take the possibilities and look for tipping point indicators, such as price points, technology evolution, adoption rates, or competitive pressure.
Look at what is feasible now, or in your three-to-five-year planning cycle, and begin formulating action plans.
For those not yet feasible, identify the actions to take in response to the indicators when, or if, they materialize.
Work these “wait and see” plans into your strategic planning.
Take action when the indicators materialize.
Example 3D printer vendors include Dremel, Lulzbot, Makerbot, Monoprice and Velleman. Example 3D manufacturers are 3D Systems, ExOne, Hewlett Packard, Proto Labs, and Stratasys.
Act now and form a tech trends 'response strategy'
All of these technology trends are moving fast and their impact will be transformative. Small businesses can’t afford to ignore these trends and the power of their combined impact. The response window is about three to five years, with two to three years as the window for competitive advantage and five to seven years before you’ll be left behind.
We recommend that small business leaders work these trends into their strategic planning and build response scenarios. At the very least, leaders should build an active “wait and see” approach and create marketplace and competitor indicators that will alert them when action is needed.
This is an exciting time for technology innovations, and the small business leaders that effectively plan and take advantage of them will thrive. Those that don’t will stall at best. This is the overall nature of business evolution. But as the pace of this evolution moves faster, so must leadership.
Gartner conducted this survey in April and May 2017 among 699 U.S.-based SMBs, with more than 10 employees and annual revenue of less than $100 million. The survey excluded nonprofit organizations. The qualified respondents are decision-makers, or have significant influence on the decisions related to purchasing technologies for their organization.
